For a better reading experience, please click here. Thank you!
For a better reading experience, please click here. Thank you!
Enabling Loloyal Widget Through Inline links Using Deep links
Allow your customer to access any section of your widget through any interactive element on your website, or email.

If the traditional Loloyal widget button doesn't match the theme of your website or if you don't have enough space for it, you now have the option to utilize alternative interactive elements for your customers to access the widget. You can hide or replace the button, or add new elements that allow your customers to access any part of the widget easily.
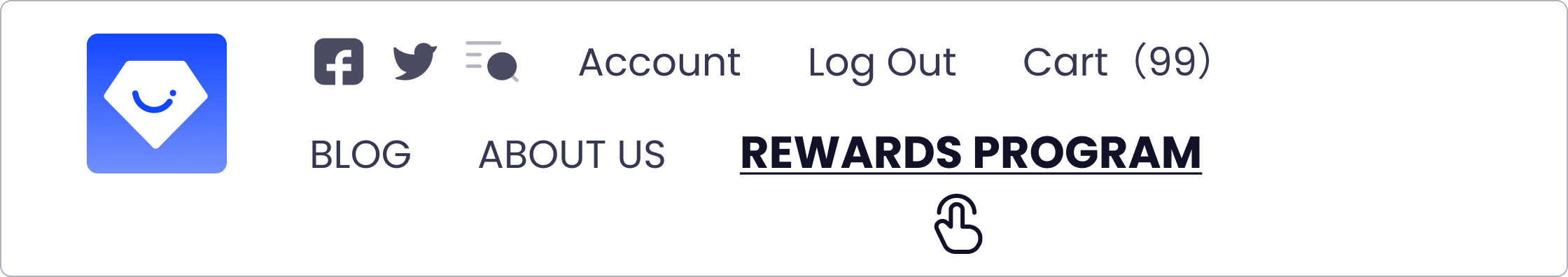
Any element capable of containing hyperlinks, such as text, images, menu items, or buttons, can serve as a means to open the widget. You can also incorporate these hyperlinks into automated emails or SMS campaigns. For instance, if a customer clicks on a button labeled "check your earned points now!" in an email, it will redirect them to your website and navigate them to the section of the widget displaying their points.
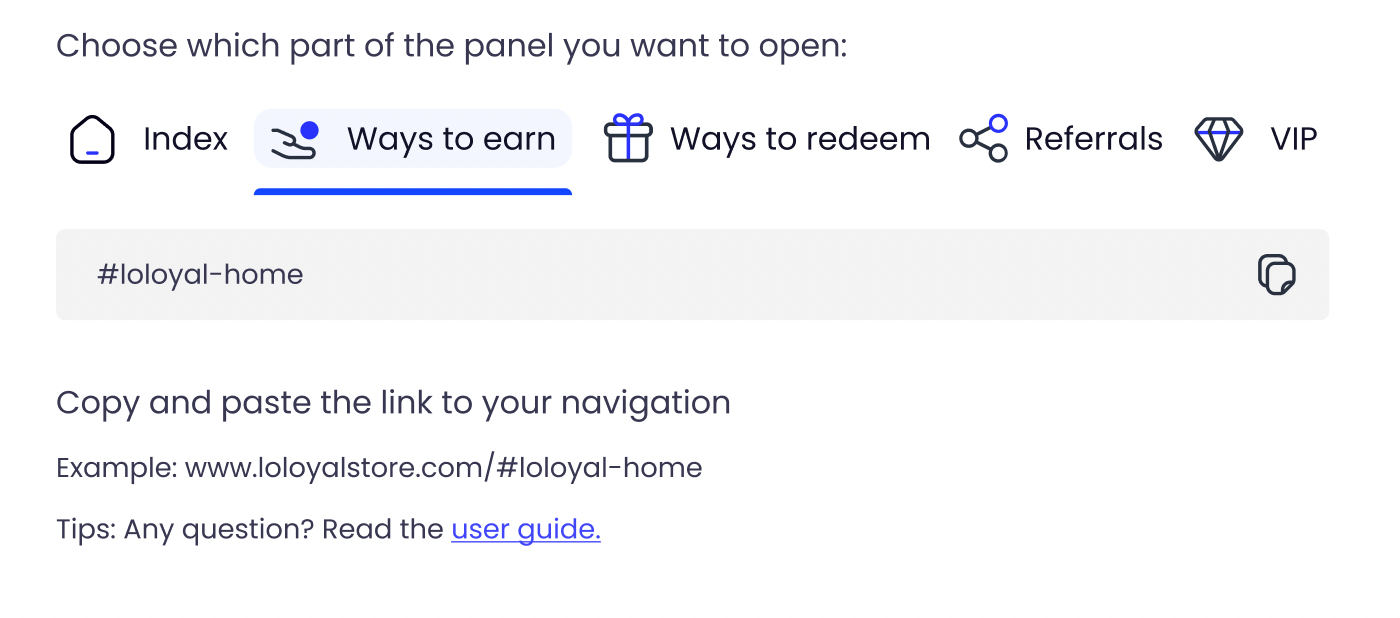
What are the available deep links Loloyal is providing?
#loloyal-home
#loloyal-waystoearn
#loloyal-waystoredeem
#loloyal-referral
#loloyal-vip
The examples below demonstrate how to use deep links across different elements:
#loloyal-home
Displays the customer's status for points, referrals, and VIP programs.
#loloyal-waystoearn
Displays a list of ways that the customer can earn points.
#loloyal-waystoredeem
Displays a list of items that the customer can redeem their points for.
#loloyal-referral
Displays information about the referral program, including the customer's referral URL.
#loloyal-vip
Displays the VIP tab where customers can view their VIP rewards after they have achieved them.
Using Loloyal Deep Links
For example:
If you wish to access the home view of your Panel, you can utilize the following deep link: www.example.com/#loloyal-home
Example of opening the Loloyal homepage after clicking on an element in the website:
Step 1: Find the element you want to trigger the Loloyal home page by clicking on it.
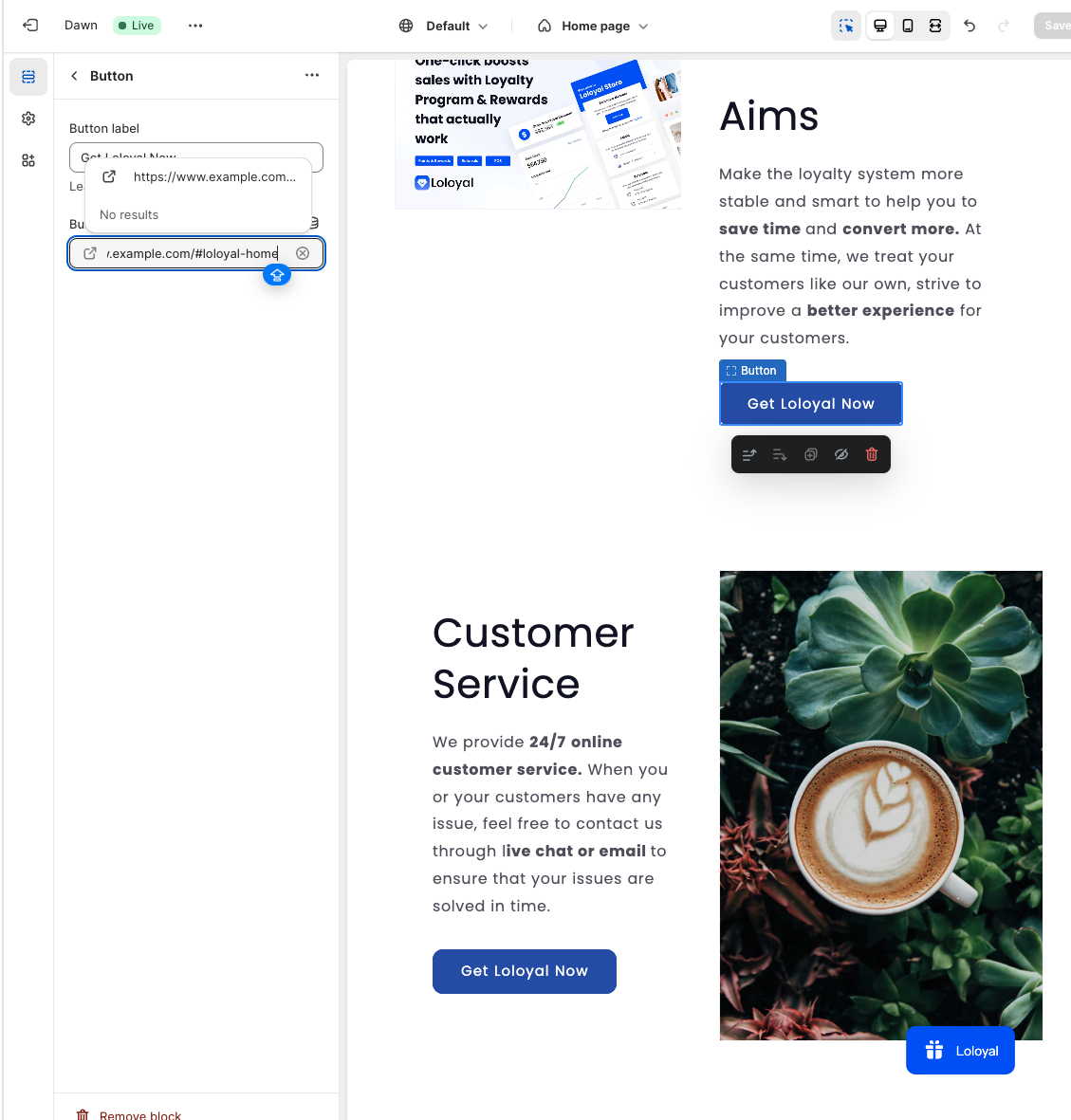
Step 2: Copy the Loloyal Deep link. Like below: www.example.com/#loloyal-home
Step 3: Copy this link to the corresponding element.

Tips: There are 2 important things to remember when using a Loloyal Deep Link:
1. Make sure there is a ‘#’ before the deep link’s name.
2. To prevent page refreshing on every click, remove trailing slashes from URLs.
Like www.example.com/#loloyal-home. For example, it can be like this #loloyal-home.
Tips: You have the flexibility to link these to buttons and text on your website or embed them in emails, guiding your customers directly to a page on your site with your Panel already accessible!
Accessing a Loloyal Deep Link through any button
Integrating buttons into your website is a great method to interact with your customers. You can easily integrate Loloyal Deep Links into the HREF of any button on your site, enabling your Loloyal Panel to open without reloading the page. allowing the Loloyal Panel to open without the need for a page reload. This ensures that your customers can explore your site without interruptions while still having quick access to the Loloyal Panel.
Deep links can be used to open the Loloyal loyalty widget to specific sections. You can add these deep links in Navigation and Menu items, and buttons. Using these links can boost engagement with your customers and encourage new sign-ups! This guide provides details on how Loloyal’s deep links work.
Here is an example of how to add a navigation link:
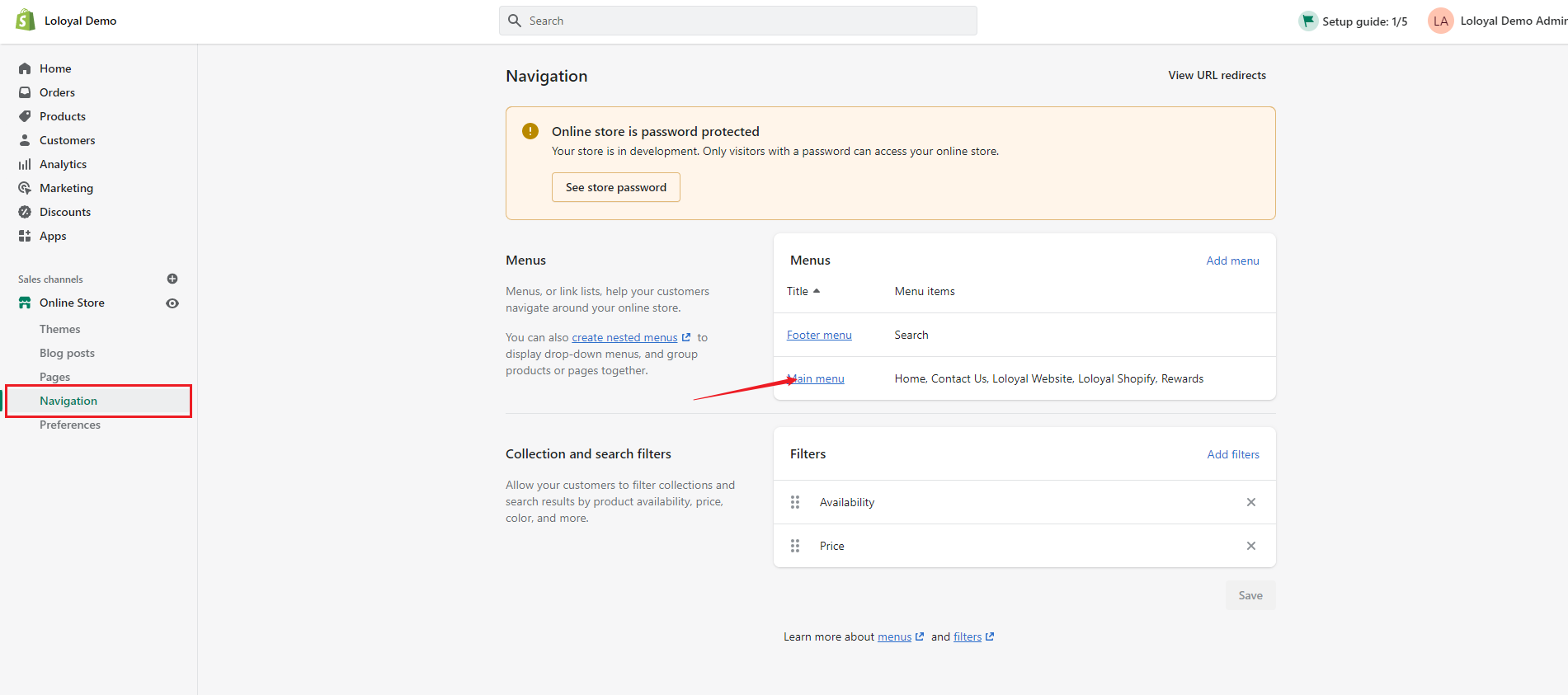
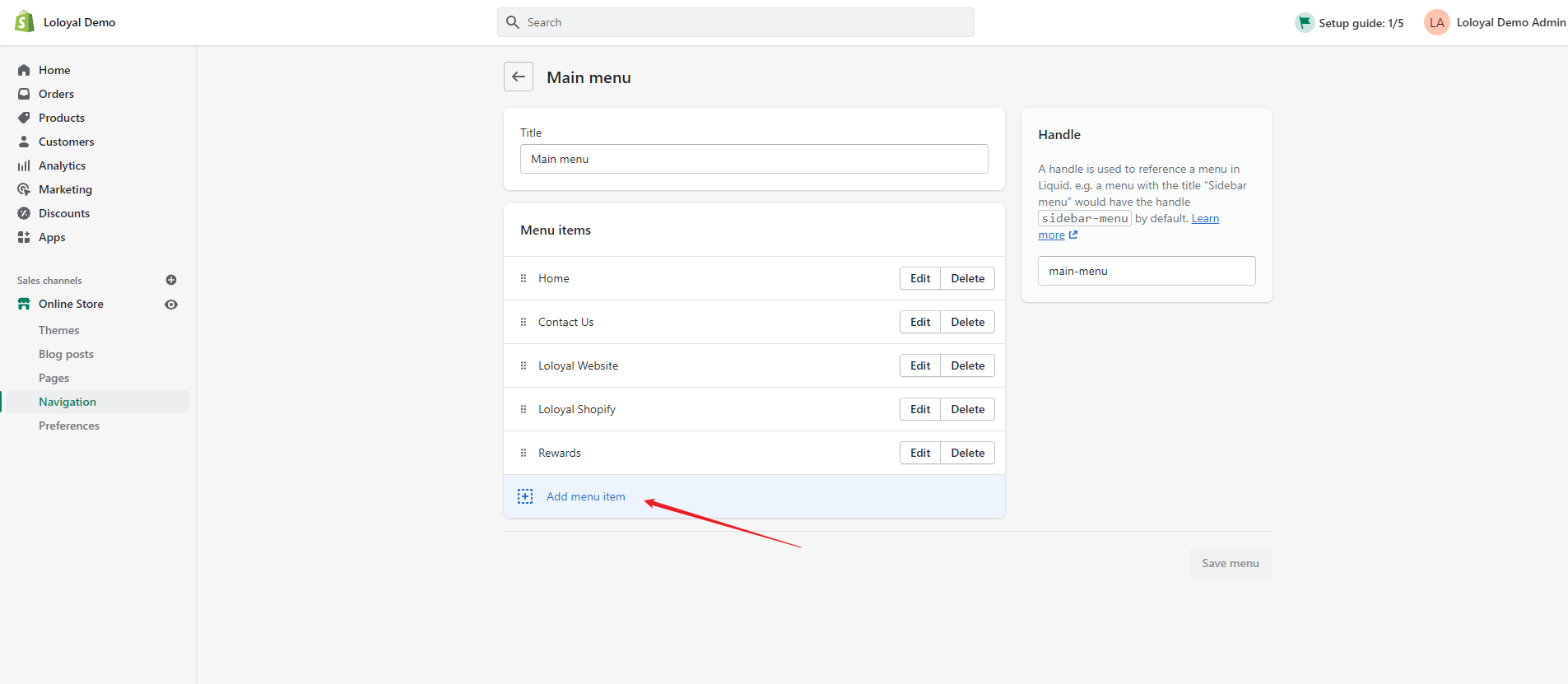
Go to Shopify Admin >> Online Store >> Navigation

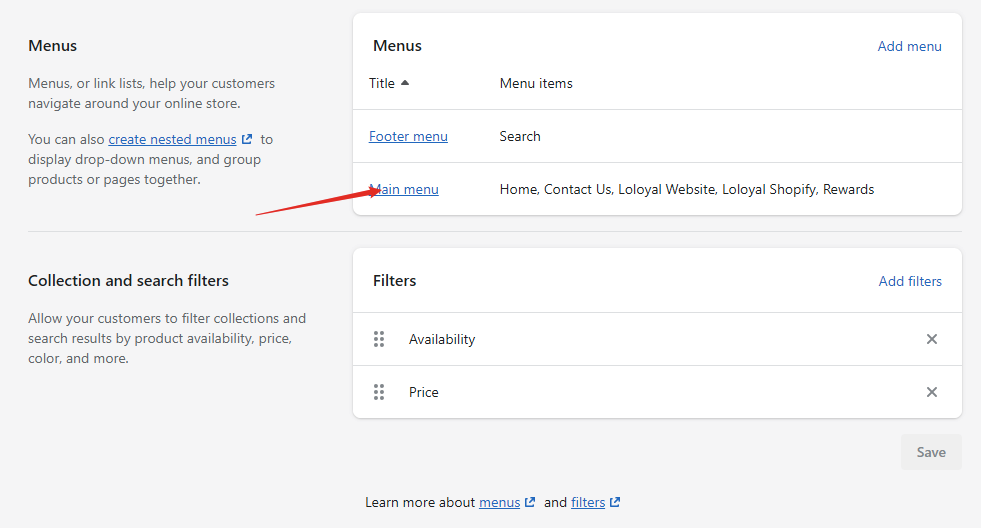
Click "Main Menu”

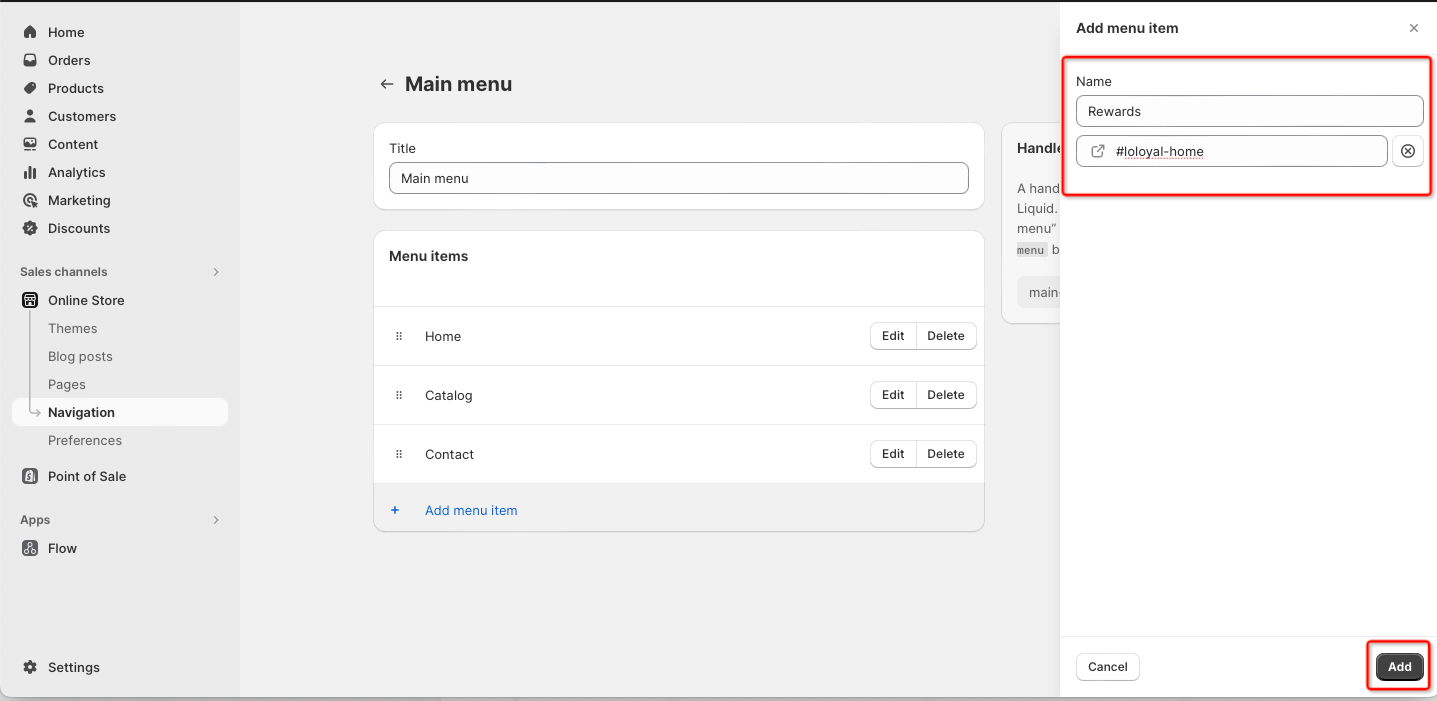
3. Click "Add Menu Item" and add "Name" (e.g. Rewards)

4. Choose the Destination. Copy and paste it into "Link" and click "Add"

A link will appear on your store navigation, the customers can click and open the loyalty widget.

Congratulations! A button will now be visible in your store's navigation, allowing customers to click and open the loyalty widget. These Loloyal Deep Links operate just like any other URL. This implies that you can include them in a menu or navigation bar in the same way you would with any other page URL.
Using Deep-Links in Email Marketing tools.
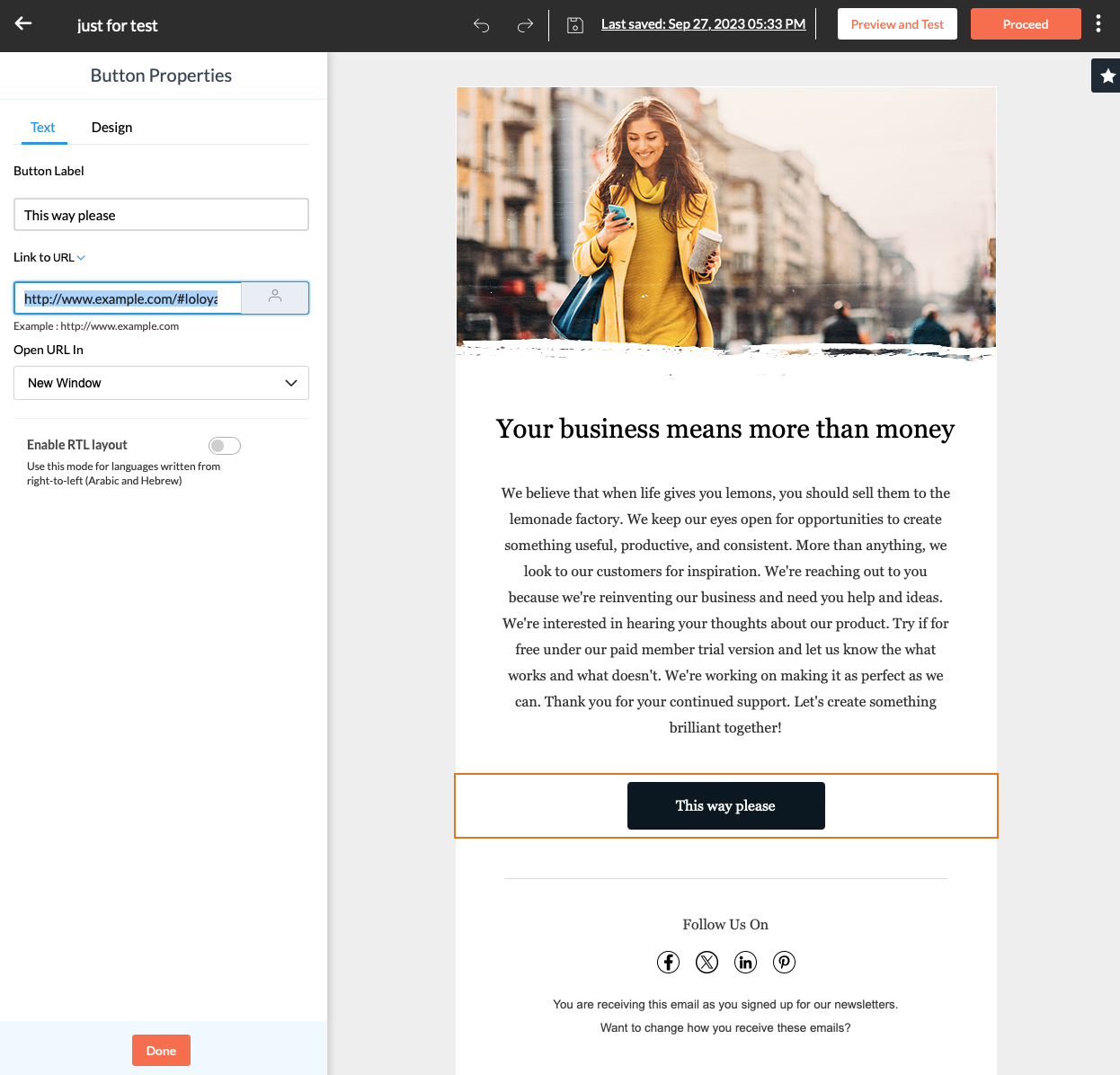
Consider using the email button to redirect to the home view of your Panel as an example.
Step 1: Find the button in your email
Step 2: Copy the Loloyal Deeplink link. Like below:
www.example.com/#loloyal-home
Step 3: Copy this link to the corresponding button Link to URL

🎁Done! After this, your customers can click this button to access the home view of your Panel.